Webシステムで外字をWebフォント使って表示させるのを試してみたかっただけど、 CSSで指定しても全く反映されなかった。CSSは↓の感じ。
@font-face {
font-family: 'EUDC';
src: url('../fonts/EUDC.woff') format('woff');
}
.gaiziText{
font-family: "EUDC";
}
ブラウザの開発者ツール使ってみると、フォントファイルをGETしてるところが404になってる。URLは正しい。どうにもわからなかったけど、調べてみるとIISのMIMEにWOFFが入って無くて404になってるらしい。
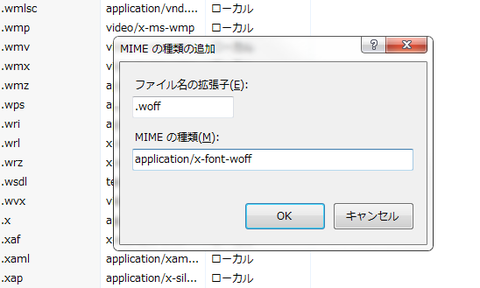
IISで↓の感じで追加してあげる。
追加するのは↓
拡張子: .woff MIMEの種類: application/x-font-woff
IISによっては、「.woff」が入ってることもある。ただ、その場合、MIMEの種類が「application/x-woff」になってた。この場合、Chromeで有効にならないっぽい。なので、MIMEの種類は「application/x-font-woff」にしておかないとダメみたい。
IE9とChromeとFireFoxで↑の指定でうまく見れた。
参考にしたのはココ